
بنا به درخواست های متعدد کاربران و صلاحدید مدیریت تصمیم بر آن شد که آموزش ها به صورت سلسله وار نباشند و بیشتر به آموزش های مورد نیاز مخاطبان پرداخته شود. پس بنا به نظرات کاربران در نخستین مقاله آموزشی می خواهیم نحوه طراحی قالب برای وردپرس رو آموزش بدیم.
خوب، فکر می کنم در اولین قدم باید واژه قالب رو به فراموشی بسپاریم. قالب معادل فارسی واژه Template هستش. عنوانی که در وردپرس برای شیوه نمایش اون انتخاب نشده. عنوان انتخابی در وردپرس Theme هست و معادل فارسی اون پوسته. پس بیایید از این به بعد فقط از واژه پوسته استفاده کنیم.
ساختار پوسته های وردپرس
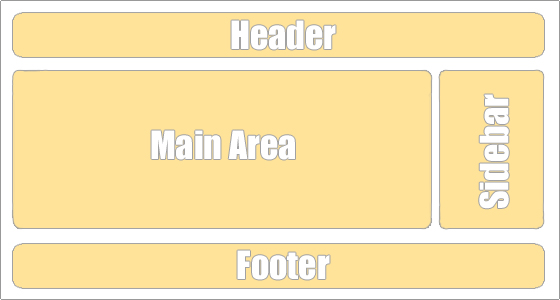
پوسته های وردپرس به طور کلی دارای ساختار زیر هستند.

بخش Header یا سربرگ که در بالای تمامی صفحات سایت شما قرار می گیرد.
بخش Main Area یا ناحیه اصلی که مکان قرار گیری محتویات صفحه جاری وب سایت شماست.
بخش Footer یا پانوشت که در انتهای تمامی صفحات سایت شما قرار خواهد گرفت.
بخش Sidebar یا نوار کناری که عموما مکان قرار گیری ابزارک های قالب شماست.
پرونده های پوسته
هر پوسته به طور معمول باید دارای پرونده های زیر باشد. پرونده های زیر محل ذخیره کد های قالب شما هستند. اما پیش از اون بزارید یک چیزی رو توضیح بدم. به تمامی فایل هایی که در زیر یاد میشه نیاز نیست. بنده برای درک آسون تر پرونده ها رو به سه گروه تقسیم کردم : پرونده های لازم با دو ستاره (که حتما باید باشند) پرونده های مورد نیاز با دو ستاره (که بهتر اونه که باشند. اگرنه از index.php استفاده میشه) و پرونده های دلخواه بدون ستاره (که بود و نبودشون فرقی نداره)
style.css ** : شیوه نامه (Style) اصلی پوسته وب سایت شما که بسیار حائز اهمیت است.
index.php ** : پرونده اصلی پوسته که محتویات آن در صفحه اصلی نمایش داده می شوند. از این پرونده در زمانی که یکی از پرونده های مورد نیاز وجود نداشته باشد نیز استفاده می شود.
functions.php ** : پرونده ای که تمامی تنظیمات و توابع پوسته شما + هک های کاربر در اون ذخیره می شند. بسیاری از طراحان به دلیل عدم استفاده خودشون از این پرونده اون رو قرار نمی دهند و باعث دردسر برای کاربر میشند.
header.php * : که محتویات اون در بالای تمامی صفحات سایت شما نمایش داده میشه.
footer.php * : که محتویات اون در پایین تمامی صفحات سایت شما نمایش داده میشه.
single.php * : که در زمانی استفاده میشه که کاربر در حال مشاهده یکی از نوشته های وب سایت شما باشه.
page.php * : که در زمانی استفاده میشه که کاربر در حال مشاهده یکی از برگه های وب سایت شماست.
sidebar.php * : که دستورات ستون کناری قالب در اون ذخیره میشه.
404.php : که در زمانی که خطای 404 (عدم یافتن صفحه یا فایل) رخ میده استفاده میشه.
archive.php : که در زمان مشاهده آرشیو مطالب نمایش داده میشه.
category.php : که در زمان مشاهده آرشیو مطالب یکی از دسته بندی های سایت استفاده میشه.
screenshot.png : که یک تصویر پیشنمایش از قالبه که در زمان مرور لیست پوسته ها در بخش نمایش در پیشخوان وردپرس استفاده میشه.
و موارد دیگه که چندان اهمیتی ندارند.
منتظر ادامه این آموزش باشید…
| اگر این قالب را دوست دارید امتیاز دهید : |
مرسی عالی بود
با سلام خدمت دوستان
یه آموزش طراحی قالب وردپرس رو به شکل اپلیکیشن آندرویدی درست کردم و تو بازار گذاشتم. خوشحال میشم اساتید نصبش کننو ایراداتی اگه داره تو آموزشا بهم بگن تا رفعشون کنم
https://cafebazaar.ir/developer/sarafraz-hezarmasjed/
اگه بازار رو هم رو گوشیتون دارید عبارت طراحی قالب وردپرس رو سرچ کنید
سلام من یه قالب دارم میخوام ویرایشش کنم ولی نمیدونم چطوری
ممنون میشم کمکم کنید.1
http://boursechat.ir/wp-content/uploads/2015/12/1.png
این قسمت صفحات سایه اول میخواستم عرض سایت رو بیشتر کنم
http://boursechat.ir/wp-content/uploads/2015/12/2.png
دوم اینکه فاصله بین متون رو بیشتر کنم
این هم ادرس سایتم http://boursechat.ir2
http://boursechat.ir
مفید بود.مرسی
عالی بود ممنون
بسیار عالی بود ، ممنون بابت به اشتراک گذاری
مرسی از آموزش . امیدوارم بتونم ازش استفاده کنم . تشکر