
بنا به درخواست های متعدد کاربران و صلاحدید مدیریت تصمیم بر آن شد که آموزش ها به صورت سلسله وار نباشند و بیشتر به آموزش های مورد نیاز مخاطبان پرداخته شود. پس بنا به نظرات کاربران در نخستین مقاله آموزشی می خواهیم نحوه طراحی قالب برای وردپرس رو آموزش بدیم.
خوب، فکر می کنم در اولین قدم باید واژه قالب رو به فراموشی بسپاریم. قالب معادل فارسی واژه Template هستش. عنوانی که در وردپرس برای شیوه نمایش اون انتخاب نشده. عنوان انتخابی در وردپرس Theme هست و معادل فارسی اون پوسته. پس بیایید از این به بعد فقط از واژه پوسته استفاده کنیم.
ساختار پوسته های وردپرس
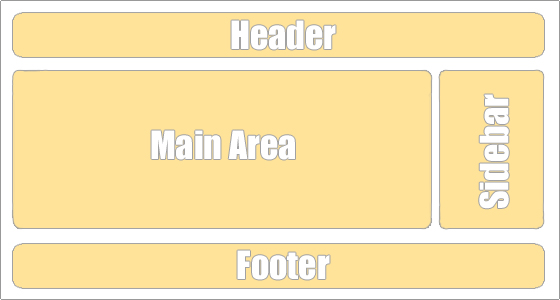
پوسته های وردپرس به طور کلی دارای ساختار زیر هستند.

بخش Header یا سربرگ که در بالای تمامی صفحات سایت شما قرار می گیرد.
بخش Main Area یا ناحیه اصلی که مکان قرار گیری محتویات صفحه جاری وب سایت شماست.
بخش Footer یا پانوشت که در انتهای تمامی صفحات سایت شما قرار خواهد گرفت.
بخش Sidebar یا نوار کناری که عموما مکان قرار گیری ابزارک های قالب شماست.
پرونده های پوسته
هر پوسته به طور معمول باید دارای پرونده های زیر باشد. پرونده های زیر محل ذخیره کد های قالب شما هستند. اما پیش از اون بزارید یک چیزی رو توضیح بدم. به تمامی فایل هایی که در زیر یاد میشه نیاز نیست. بنده برای درک آسون تر پرونده ها رو به سه گروه تقسیم کردم : پرونده های لازم با دو ستاره (که حتما باید باشند) پرونده های مورد نیاز با دو ستاره (که بهتر اونه که باشند. اگرنه از index.php استفاده میشه) و پرونده های دلخواه بدون ستاره (که بود و نبودشون فرقی نداره)
style.css ** : شیوه نامه (Style) اصلی پوسته وب سایت شما که بسیار حائز اهمیت است.
index.php ** : پرونده اصلی پوسته که محتویات آن در صفحه اصلی نمایش داده می شوند. از این پرونده در زمانی که یکی از پرونده های مورد نیاز وجود نداشته باشد نیز استفاده می شود.
functions.php ** : پرونده ای که تمامی تنظیمات و توابع پوسته شما + هک های کاربر در اون ذخیره می شند. بسیاری از طراحان به دلیل عدم استفاده خودشون از این پرونده اون رو قرار نمی دهند و باعث دردسر برای کاربر میشند.
header.php * : که محتویات اون در بالای تمامی صفحات سایت شما نمایش داده میشه.
footer.php * : که محتویات اون در پایین تمامی صفحات سایت شما نمایش داده میشه.
single.php * : که در زمانی استفاده میشه که کاربر در حال مشاهده یکی از نوشته های وب سایت شما باشه.
page.php * : که در زمانی استفاده میشه که کاربر در حال مشاهده یکی از برگه های وب سایت شماست.
sidebar.php * : که دستورات ستون کناری قالب در اون ذخیره میشه.
404.php : که در زمانی که خطای 404 (عدم یافتن صفحه یا فایل) رخ میده استفاده میشه.
archive.php : که در زمان مشاهده آرشیو مطالب نمایش داده میشه.
category.php : که در زمان مشاهده آرشیو مطالب یکی از دسته بندی های سایت استفاده میشه.
screenshot.png : که یک تصویر پیشنمایش از قالبه که در زمان مرور لیست پوسته ها در بخش نمایش در پیشخوان وردپرس استفاده میشه.
و موارد دیگه که چندان اهمیتی ندارند.
منتظر ادامه این آموزش باشید…
| اگر این قالب را دوست دارید امتیاز دهید : |
سپاس
عالیییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییی بود
ممنون مفید بود
[…] جلسه اول این آموزش رو خونده باشید مطلع هستید که ما تا مرحله […]
فوق العاده بود
بسیار ممنون بابت وب سایت خوبتون
ساده ، خلاصه و مفید
ممنون
سلام
من یه قالب ورد پرس نوشتم ولی نوشته ها با عکس کنار هم قرار نمیگیرن ، نوشته ها یا بالای عکس قرار میگیرن یا پایین عکس میشه کمک کنید.
آدرس وب سایت که قالب شده ؟
سلام میشه لطفا اجزای یک پوسته با پنل مدیریت را توضیح بدید که بدونیم چه جوری میشه با تغییرات لازم را برای یه پوسته مثل ENFOLD را انجام بدیم؟ مثل توضیخ layout دسته بندی ها، تغییرات fooder، و …. تمامی آموزش های کار با پوسته یه قالب ENFOLD را بگیید. متشکرم
سلام یه سوال داشتم شرمنده طراحی قالب وردپرس خیلی سخته باید کد نویسی بلد باشی؟
ایا سی دی اموزش هست تهیه کنم
بله باید کد نویسی بلد باشید.
سلام من یه قالب سه ستونه طراحی کردم و به مشکل برخوردم
ضروریه لطفا کمک کنید هرچی سریعتر بهتر.
لینک دانلود فایل رو پایین میذارم دانلود کنید تو وردپرس امتحان کنید متوجه میشید.
در بازار فروش قالب حوملا بهتره است یاد بگیریم یا وردپرس
[…] جلسه اول این آموزش رو خونده باشید مطلع هستید که ما ترحله طراحی […]
ممنونم، مطمئنا کار طراحی پوسته استادانی چون شما را در سطح حرفه ای می طلبد، اما برای اشخاصی چون بنده برای دستاکی های کوچولو و سر در آوردن از کد نویسی بسیار مناسب هست.
پاداش شما با الله
علی بهنام فر یا محمد فرهمند؟!!؟
امیدوارم موفق باشید
سلام.خیلی کمه.بیشتر بنویسید خواهشا.اگه همین جور پیش برید ، 5 یا 6 ماه طول می کشه تا تموم بشه.سرعت پست دادنتون کمه.یه روزی پست میدید ، 1 ماه طول می کشه تا پست بدی رو بدید.دلیلی برای این کار نیارید.دیگه واقعا باید یه فکری به این موضوع کرد.
اهمیت خاصی نداره.ولی خب دوست داشتم بدونم کی اینو نوشته
کاش اسم نویسنده مطالب رو مینوشتید…
واقعا خسته نباشید!!
تمام مشکل کاربران اینه که نمی تونن پی اس دی رو به زبان برنامه نویسی برگردونن!!
توی بخش اچ تی ام ال که هیچی از طراحی وردپرس نمیگه.. شما هم که اینطوری میاین میگین باصدتا نقص..
این چه وضعشه؟ همه می دونن باید قالب توی نرم افزار فتوشاپ و امثال اون طراحی بشه.شما بیا آموزش برنامه نویسی واسه پوسته رو بگو..
خسته نباشید واقعا!
بد نبود ولي يكم آسون و آماتور تر تعريف كنين بهتره…
سلام برای تبلیغات چند باری تماس گرفتیم اما کسی پاسخ گو نبود
لطفا با ایمیل من در تماس باشید
ممنون
با تلفن بنده تماس بگیرید.
09358575401